ブログ作成事のアドレスバーに「保護されてない通信」と表示された時の対処法。
こんにちは。四季ボーイです。
今回のテーマは、ブログ作成時にアドレスバー(オムニボックス)の左側に「保護されてない通信」と表示される事があります。「保護されてない」って…
なんだか不安な気持ちになりますよね。少なくても四季ボーイはWeb管理者としてめちゃくちゃ不安に感じて、いろいろググってみてもなかなか思うような解決策が見当たらず1日中考え込んでしまった事も。。。
そんな同じような悩みをズバリ解決します!
目次
「保護されてない通信」とは・・・

↑ここをクリックすると
不安なメッセージですね。原因はなんでしょうか。。。
改善策なども含めて順番にやっていきましょ!

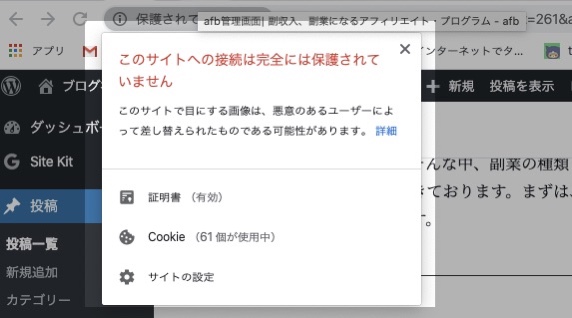
「完全に保護されていません」…😭
Webにアクセスした際の一種の「警告」です。このサイトは安全ではありません。と言うのはなんとなくお察しいただけると思います。
では、なぜ警告が出るのでしょうか。
http://とhttps://の違い。

ホームページのURLが「http://」から始まるWebページは必ず警告表示されます。これはブログを開設している方であれば最初に設定する項目の一つですね。
ブログを開設していないけど、ネットサーフィン中に気になった方も一緒にみていきましょう。
ブログ開設した方でも、忘れてしまった方には少しおさらい。
http:// (Hyper Text Transfer Protocol)と、https://(Hyper Text Transfer Protocol Secure)違いは「S」があるか否か。「Secure」を直訳すると「安全な」と言う意味で、実はとても重要な事なのです。
「S」が付いていると暗号化されているので、「なりすましサイト」や「フィッシングサイト」など怪しいサイトからリスクを減らす事ができるのです。
もう一つは、ホームページの所有者と通信先の所有者が、ドメインの使用権があり正当なものであることを証明する意味もあります。
では、「S」が無いとどの様な事が想定できるか。
暗号化していない通信という事がわかります。第三者が悪意を持って覗き見したり、書き加えたりされてしまう事がある。つまり、ブログ作成者は「S」を付ける事は必須で、ネットサーフィン中の方は「S」が付いていない「保護されてい無い通信」と警告が出るサイトは注意という事である。
しかし、ブログを作成していざ公開しようとしたら、「保護されていない通信」と表示されてしまう。次はコレの原因をみていきましょう。
ブログを公開時に「保護されてない通信」と表示。
Google Chromeで「保護されていない通信」と警告が出ても自社のホームページが、悪意を持った第三者に攻撃や改ざんされたりと被害が生じる訳では無いので、その点は慌てない様にして下さい。
原因はアフェリエイト広告を掲載した為!?
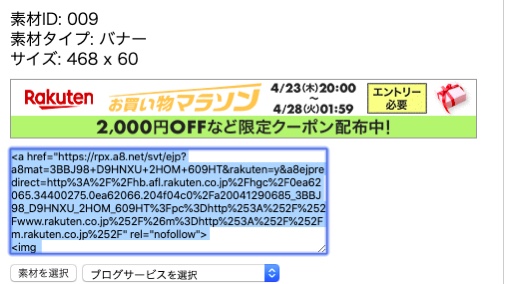
↑この広告は問題無いが↓広告を掲載すると「保護されてない通信」となりました。四季ボーイの別サイトでも「保護されていない通信」と南京錠マーク(保護されている)サイトが散見された為、試しに広告を全て撤去したところ改善されました。つまり、貼り付ける広告に原因があった様です。

←コレを貼ると「保護されていない通信」となった。
A8.netの一部のバナーを貼ると「保護されていない通信」と表示される。
四季ボーイが検証したのは、A8.netの楽天バナーでしたが、それ以外のASPでも判明した際は、追記していきたいと思います。
まとめ
いかがでしたか。この結論に達するまで相当調べましたが、答えは「一部の広告」という事でした。ブログをはじめてとても脳が活性化されています。笑
この記事が、四季ボーイと同じ悩みを抱えている人の役に立てると幸いです。
今後もあらゆる壁を乗り越えて発信していきます!

コメントを残す